画像やバナーなどの視覚的な要素は、情報をわかりやすく伝える上で非常に重要です。しかし、画像がたくさんあると、ウェブサイトの読み込み速度が低下し、SEOの評価も下がる可能性があります。そんなときには、webpがおすすめです。
目次
- webpでサイトを軽量化
- ナビタイムで一括変換
1.webpでサイトを軽量化
webpは、ウェブ上で画像を効率的に圧縮するためのフォーマットです。webp形式の画像は、他の形式(例えばJPEGやPNG)と比較してファイルサイズが小さく、高品質な画像を提供することができます。そのため、webp形式を使用することで、ウェブサイトの読み込み時間を短縮し、ユーザーエクスペリエンスを向上させることができます。ある店舗検索サイトでは画像の読み込み時間が半減しました。
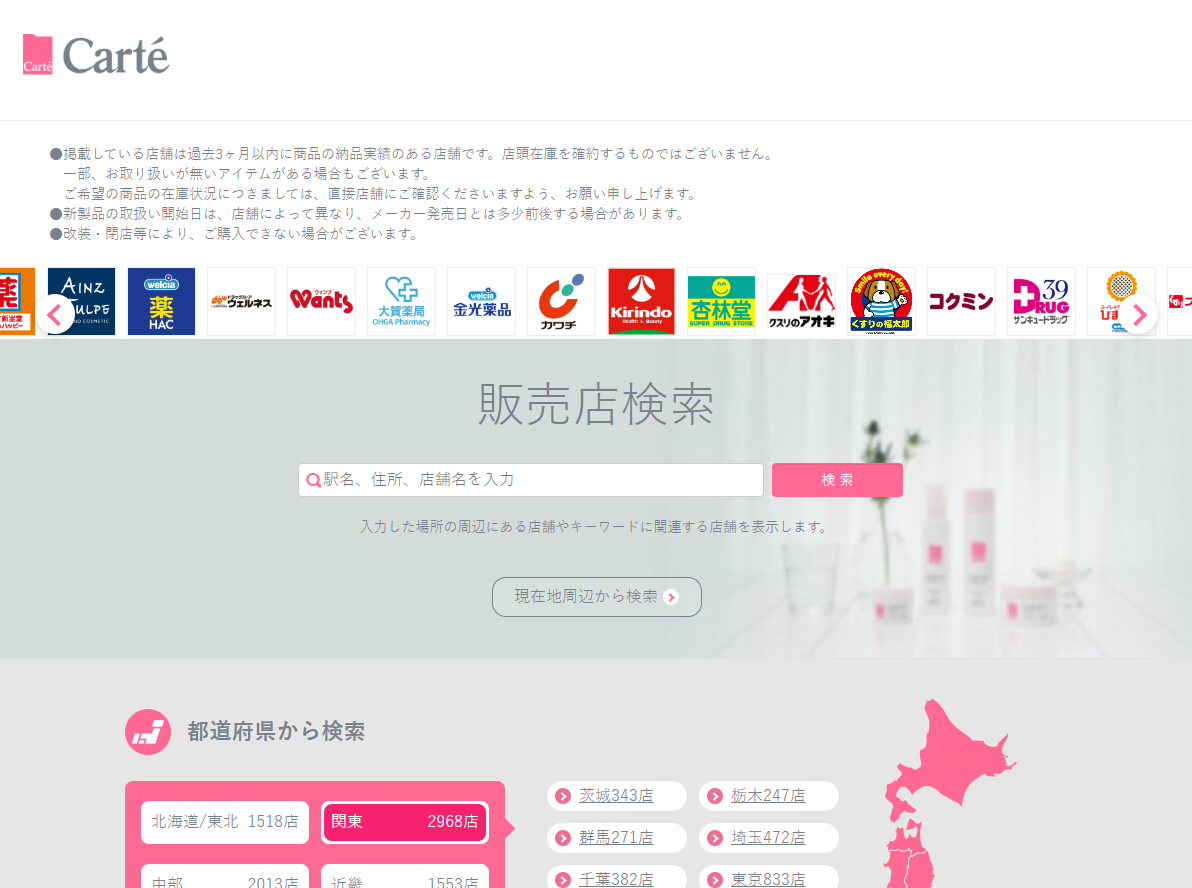
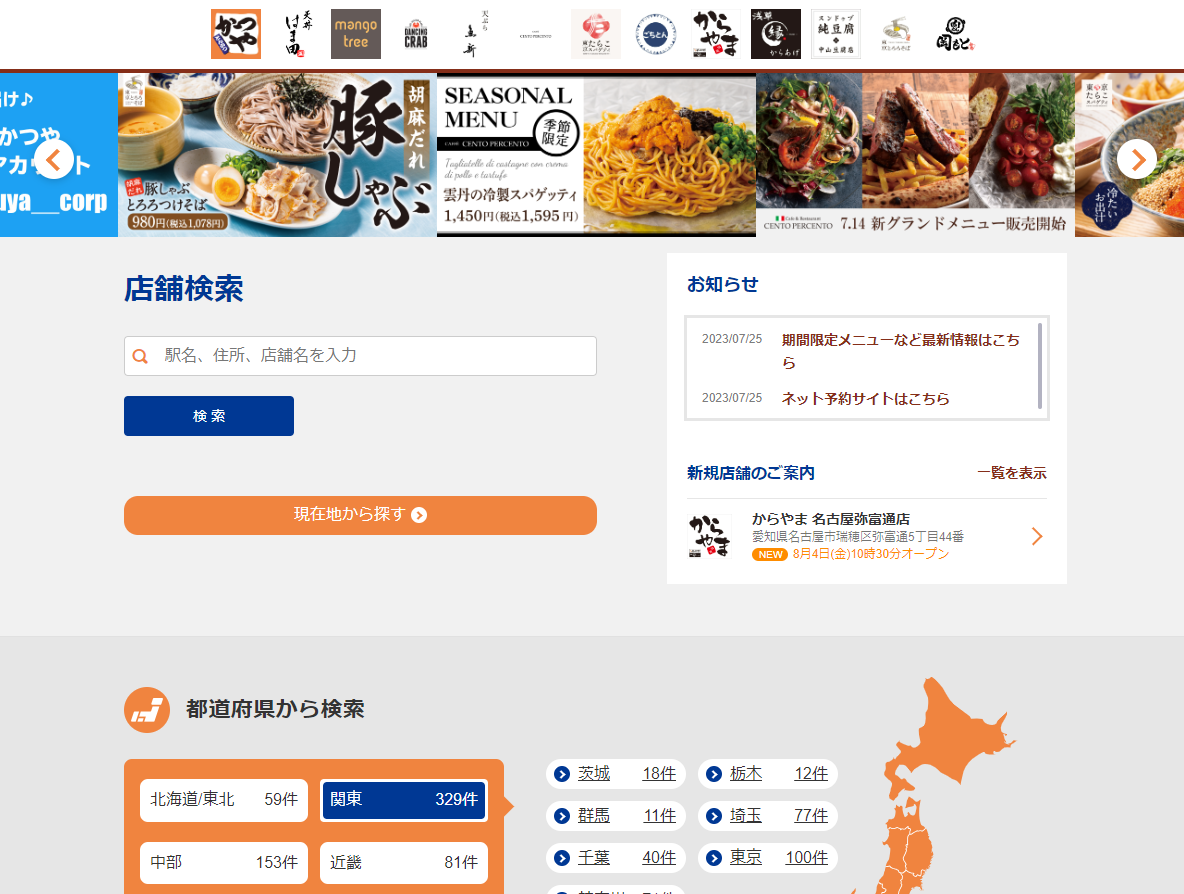
最近では、店舗検索サイトにおいて画像を多く使用するケースが増えています。これは、ユーザーが店舗の外観や商品のイメージをより具体的に把握するために重要な要素です。ナビタイムが提供する店舗検索サイト(=Location Cloud Media)では、商品画像だけでなく、投稿情報や取扱店のロゴなど、多くの画像を表示しています。しかし、私たちはwebp形式を使用してサイトを軽量化しています。
■画像例
①取扱店舗ロゴ

②最新情報バナー

③サイトのメインビジュアル

2.ナビタイムで一括変換
webp形式の画像は、多くの画像編集ソフトウェアやオンラインツールでも簡単にwebp形式に変換できます。また、ナビタイムでは複数の画像を一括変換するサービスも提供していますので、お気軽にご相談ください。
ウェブサイトのパフォーマンスを向上させるために、ぜひwebp形式を導入して画像を軽量化してみましょう。
(了)